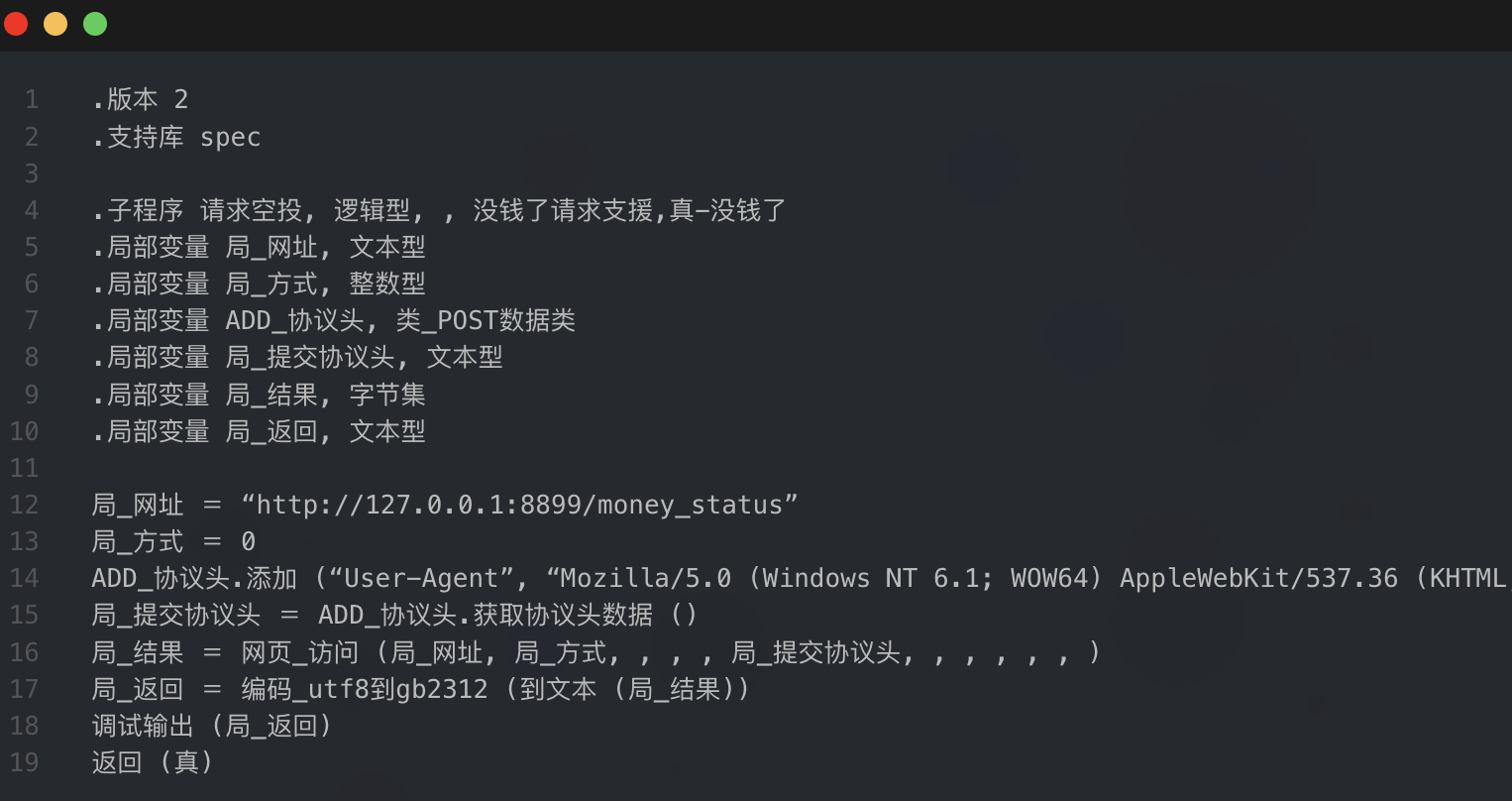
Loading... # 环境 博客源码是**Typecho** 代码高亮是**vditor**里面的mac代码风格 主题是**handsome** # 实现功能 正常易语言源码是这样,不美观且看不明白  实现后的样子是 ```ecode .版本 2 .支持库 spec .子程序 请求空投, 逻辑型, , 没钱了请求支援,真-没钱了 .局部变量 局_网址, 文本型 .局部变量 局_方式, 整数型 .局部变量 ADD_协议头, 类_POST数据类 .局部变量 局_提交协议头, 文本型 .局部变量 局_结果, 字节集 .局部变量 局_返回, 文本型 局_网址 = “http://127.0.0.1:8899/money_status” 局_方式 = 0 ADD_协议头.添加 (“User-Agent”, “Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/50.0.2661.87 Safari/537.36”, ) 局_提交协议头 = ADD_协议头.获取协议头数据 () 局_结果 = 网页_访问 (局_网址, 局_方式, , , , 局_提交协议头, , , , , , ) 局_返回 = 编码_utf8到gb2312 (到文本 (局_结果)) 调试输出 (局_返回) 返回 (真) ``` # 实现方法 1、将文件 `index.js` 和`method.js`放到路径`你的博客后台地址/usr/themes/handsome/assets/libs/vditor/dist`替换文件 2、然后ecode这个压缩包解压到 `你的博客后台地址/usr/themes/handsome/assets/libs/vditor/dist/js`这里面 3、清空缓存 4、后台写文章时,ctr+u 添加代码块,选择ecode,没有提示说明缓存没请空,保存后看效果就行 5、自己喜欢什么样式,去网页调试,然后修改ecode里面的css就可以了 <div class="hideContent">该部分仅登录用户可见</div> 最后修改:2024 年 06 月 05 日 © 允许规范转载 打赏 赞赏作者 支付宝微信 赞 如果觉得我的文章对你有用,请随意赞赏